How to use
Creating Widget Instances
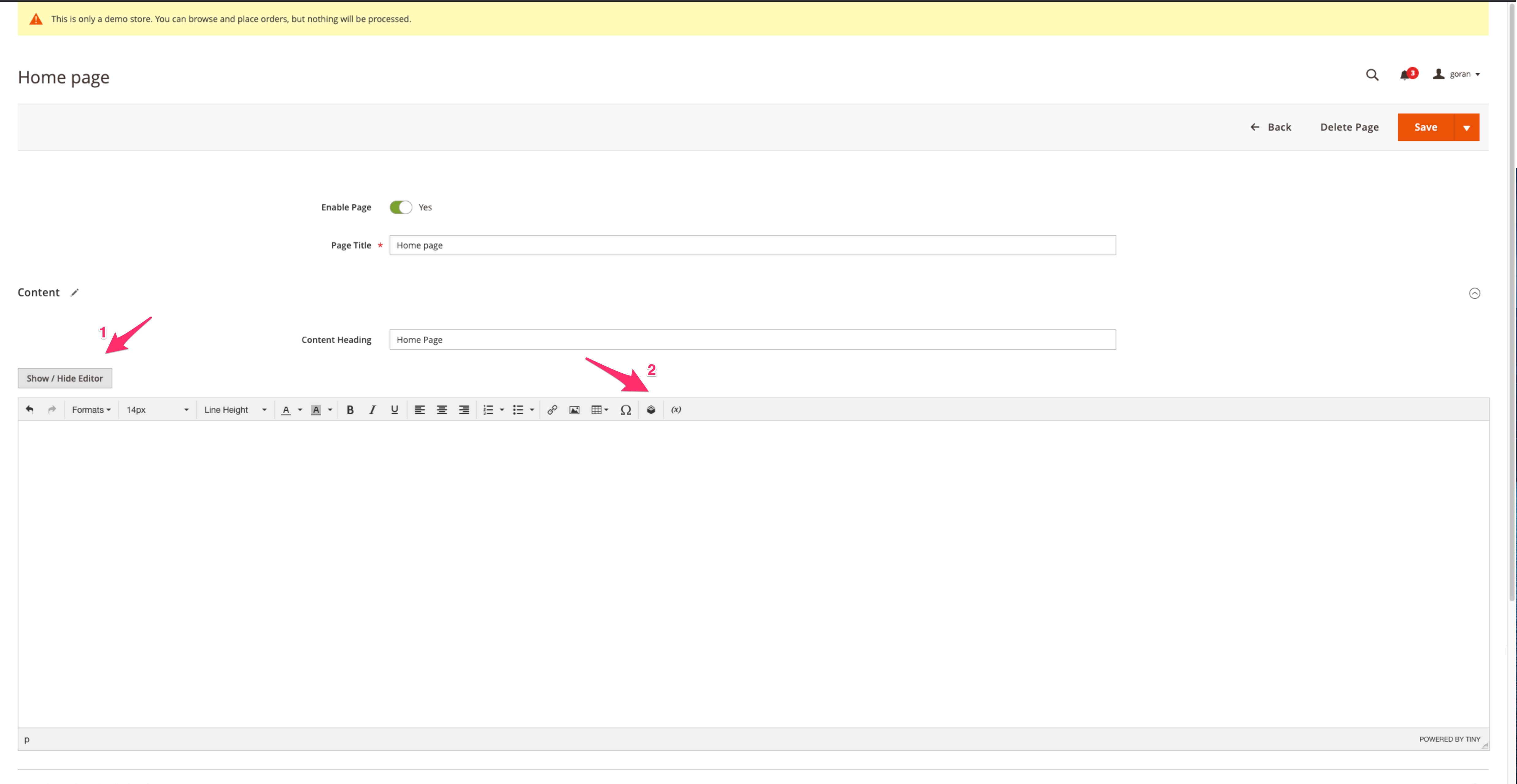
First, log into the Magento admin UI and navigate to Content -> Pages -> e.g. Home page.
- Open the content section activate the Editor by clicking on the "Show/Hide" button.

- Click on Insert Widget icon.
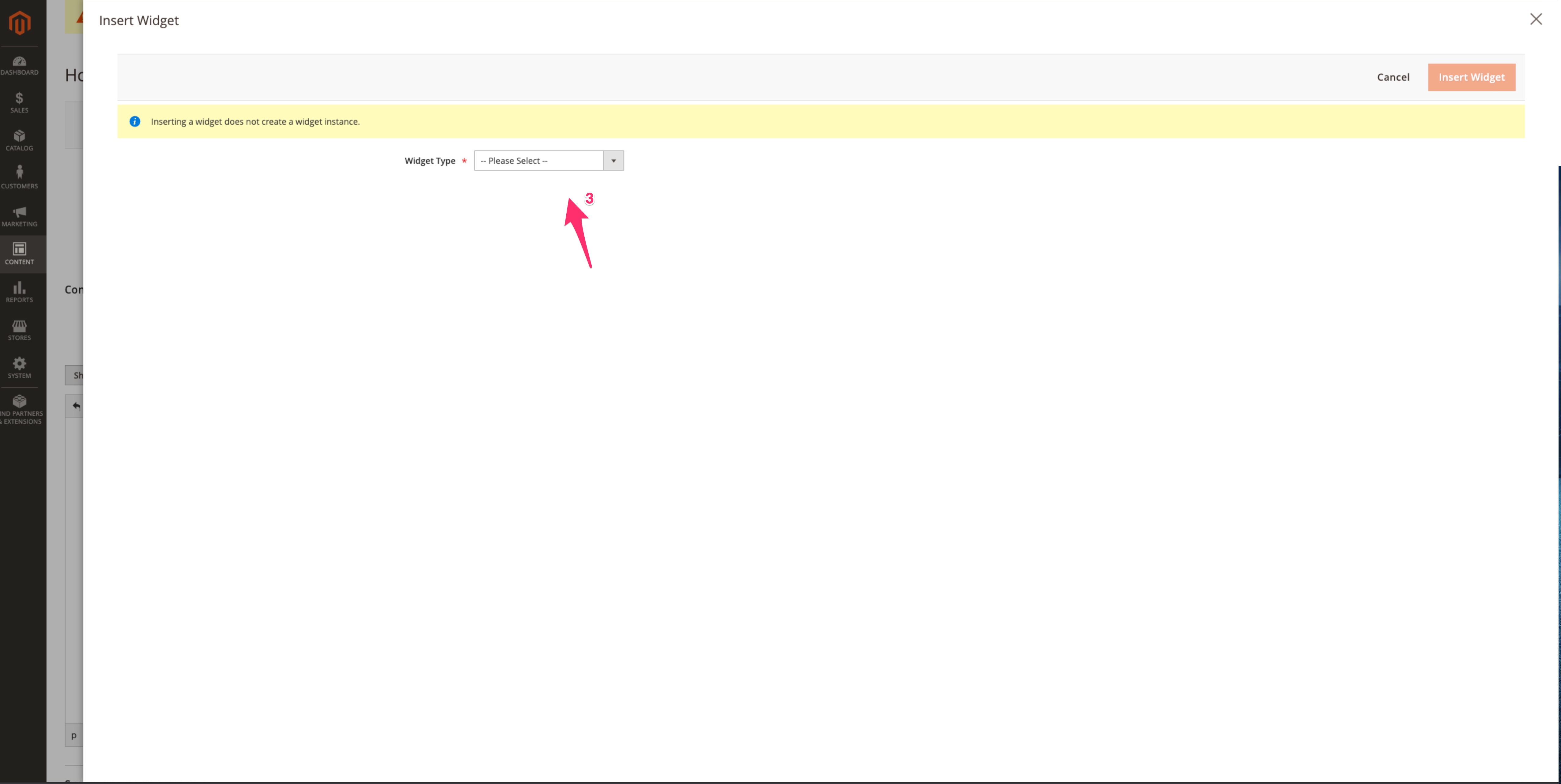
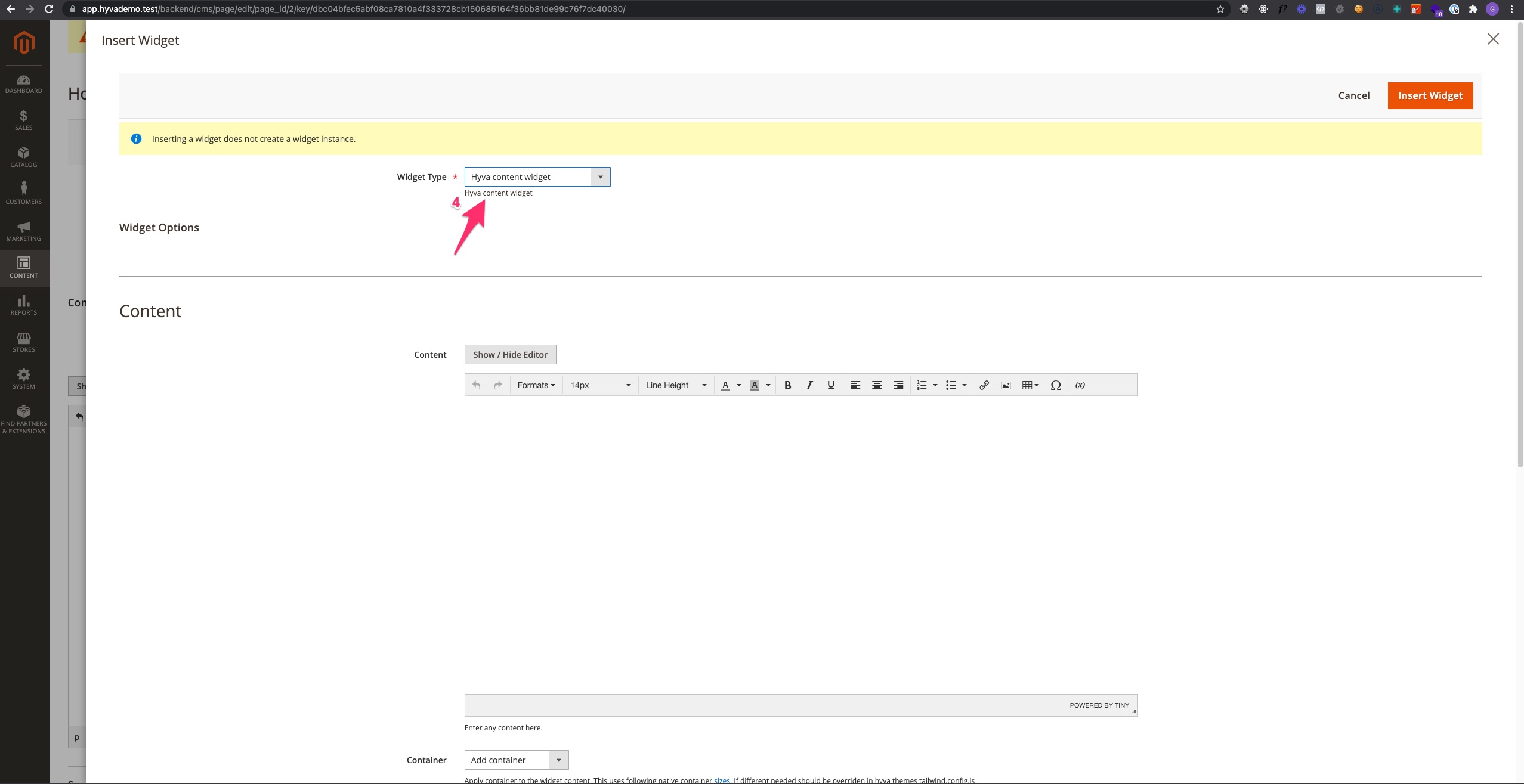
- Pick a widget type from the dropdown e.g. Hyva content widget.

- A widget popup will display with a list of options.

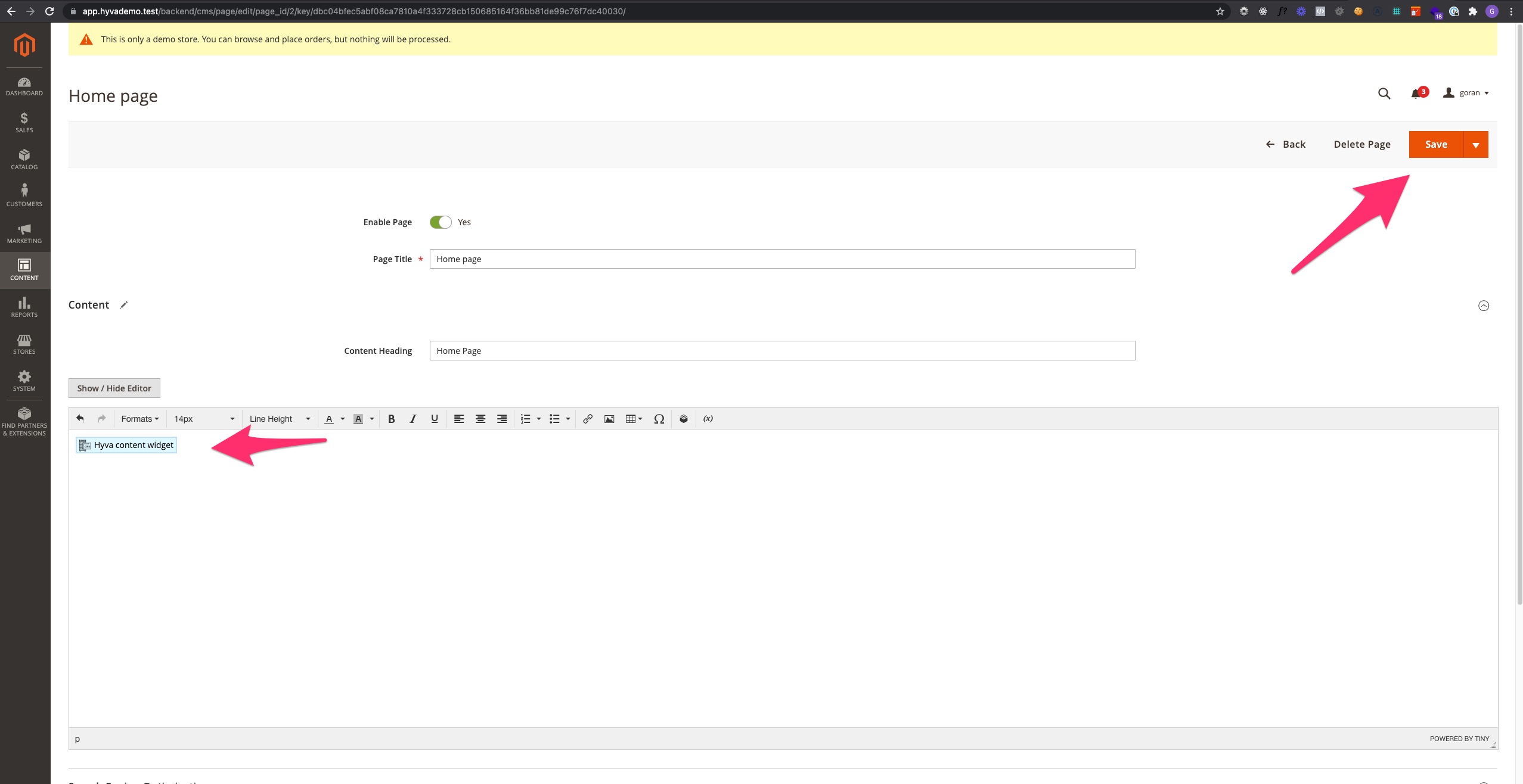
- When finished editing, press "Insert Widget" in the top right corner and save the page.

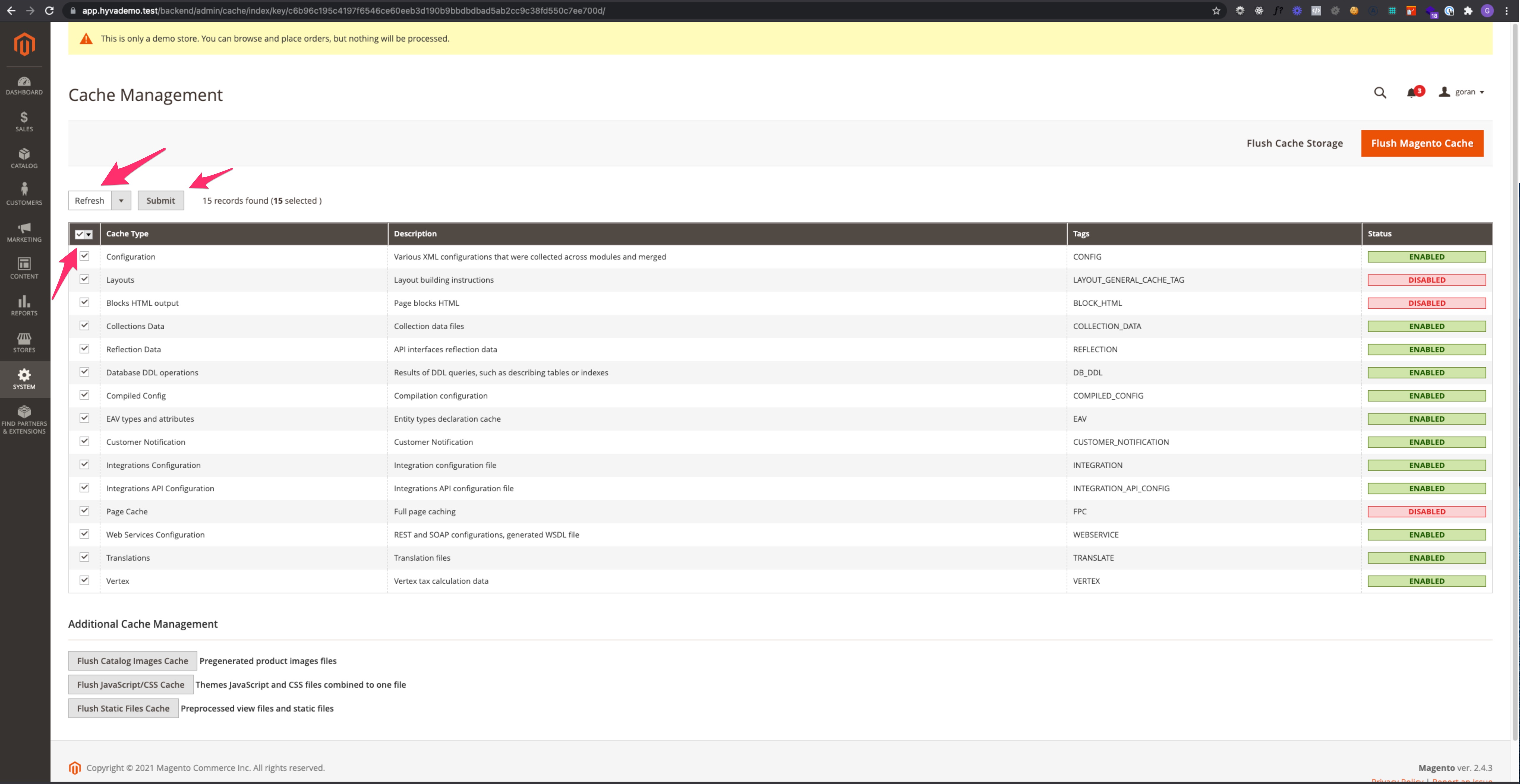
- In production mode, the Bllock HTML and Full Page Cache needs to be "Refreshd" in order for changes to be applied on the store front.

- We can now safely navigate to the store front and check out the widget.

Development
The module is located at vendor/hyva-themes/magento2-hyva-widgets/src
The module follows the standard Hyvä module structure. The source code can be found in the src/ directory of the package.
- The
Blockfolder: This folder contains PHP block classes. - The
etcfolder: The main point of interest is thewidget.xmlfile, where we can see how the different widgets are initialised. This is the primary place for developers to go to in order to add a field, or to add additional data or to create new widgets based on the blueprints provided by the module. - The
Observerfolder: It contains a fix to force generation of static urls for widget images. Magento 2 has an open issue with directives. - The
Pluginfolder: It contains a fix for the widget declaration, where widget rendering breaks on unescaped apostrophes. Possible cause is this https://github.com/magento/magento2/commit/ae3d3df4752dfcac5256ddb5014ce02b19e8a529, however we will investigate and propose a patch - The
ViewModelfolder: The directory contains the classCategoryProducts. It is used in the category slider widget to provide the products for the selected categories. - The
view/frontendfolder:
It is the main folder that will be of interest to frontend developers. It contains:- The
templatesfolder: It contains the meat of where the frontend magic happens. The templates are built using vanilla JS, Tailwind and Alpine. They can be overridden in a theme by creating a folderHyva_Widgets/templates/widget/and copying the template to override. This uses the native Magento 2 theme inheritance system. - The
webfolder: Thewebfolder contains library code for the slider widget.
- The