Getting Started with Hyvä UI
Hyvä UI is a comprehensive UI library that integrates both PHP and UI logic, offering a more complete development package compared to traditional UI libraries.
A Hyvä UI license can be purchased at hyva.io/hyva-ui.html.
The Hyvä UI library is also included with Hyvä Commerce licenses.
To learn more about what Hyvä UI offers, please visit our What is Hyvä UI page.
Installation
Hyvä UI can be installed with a valid packagist.com license key via Composer, by downloading it from packagist.com, or by downloading it from the Hyvä Portal.

Composer Installation
If you have a configured Hyvä Theme Packagist key, install Hyvä UI by running the following command:
Requiring it as a dev dependency makes it convenient to copy/paste. In a proper pipeline setup, dev dependencies will not be installed (using
composer install --no-dev).
Download from Packagist
- Navigate to
packageson your Packagist page:https://packagist.com/customers/acme-abc123.hyva-themes/packages. Note: Replaceacme-abc123with your unique Packagist license URL key, which can be found at the Hyvä Portal. You can also navigate directly to your Packagist URL (https://hyva-themes.repo.packagist.com/acme-abc123/) and navigate to Packages. - Login to Packagist using your license key/token.
- Search for hyva-themes/hyva-ui.
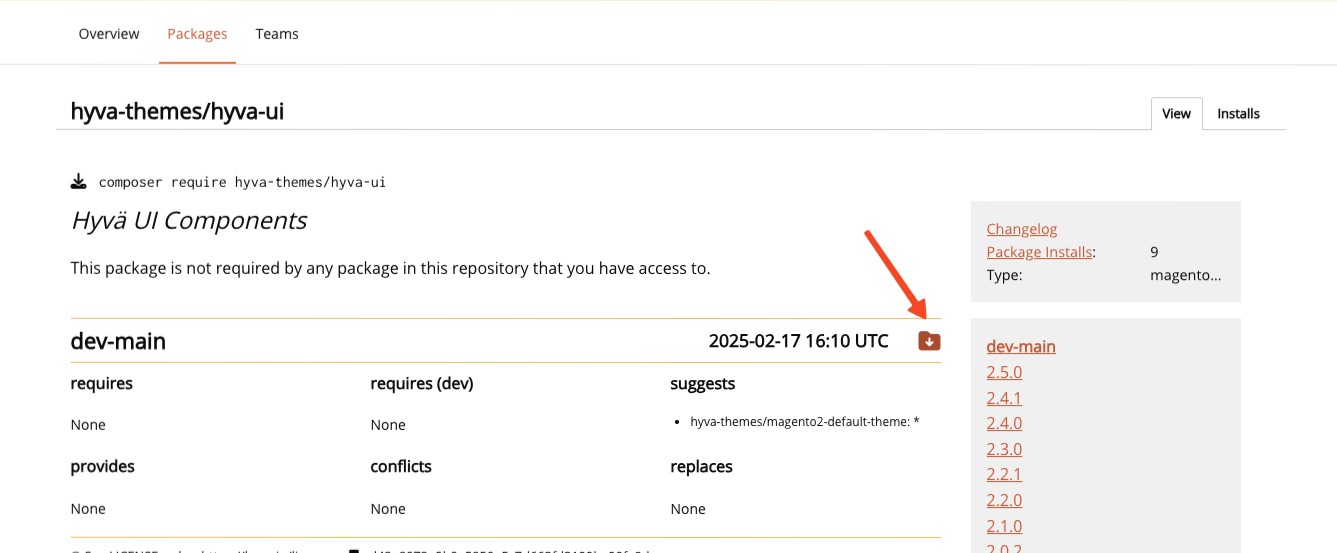
- Go to the package page for hyva-themes/hyva-ui.
- Click the download icon on the page (see the screenshot below).

Usage
Each Hyvä UI component includes a dedicated README.md file within its respective folder.
This file provides detailed, component-specific instructions for usage.
In most cases, using a component involves copying its template file into your Hyvä theme and potentially adjusting your Tailwind configuration.
Important Considerations
Avoid directly cloning the Hyvä UI repository into your Magento project, especially within your theme.
This practice can lead to several issues, including:
- Bloated Stylesheet: Unnecessary Tailwind classes might be generated, increasing the size of your theme's
styles.cssfile. - Potential Compatibility Issues: Future updates to Hyvä UI could introduce breaking changes, such as component removal, renaming, or modifications that might disrupt your website.
The recommended approach is to copy individual component templates into your project and customize them to meet your specific requirements.
For a more in-depth explanation, please refer to our Demo Videos.