Hyvä Category Products
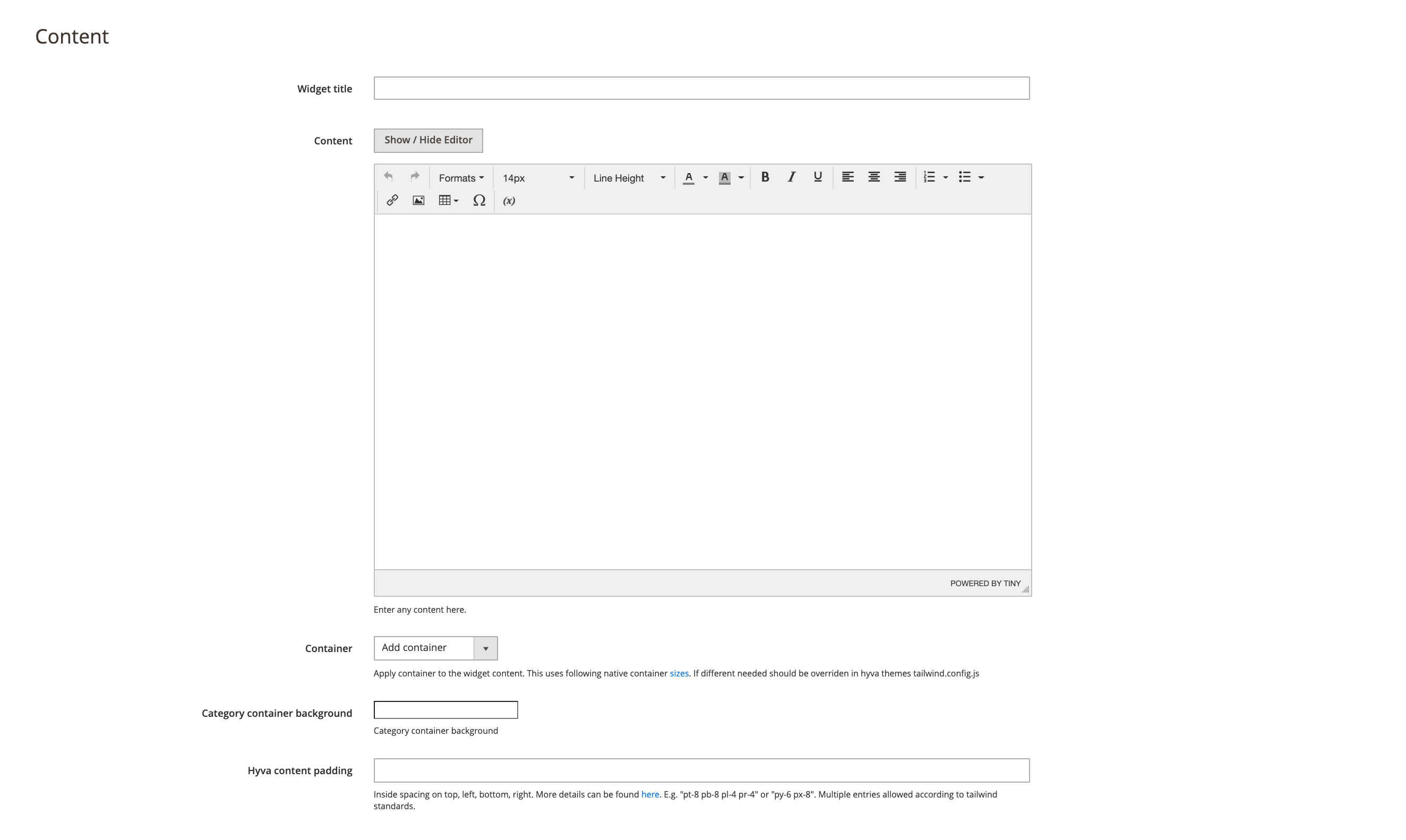
Content Options
- Widget title.
- Content/WYSIWYG editor - A WYSIWYG editor allowing visual editing of content like H1, font size etc. It enables the use of TailwindUI components or free components tailwindcomponents.com. Hide the editor when pasting HTML code, and show editor again to use the WYSIWYG interface.
- Container - Container class to apply to the widget content. The theme container size is used. If different contaner size is needed, override the container definition in your themes tailwind.config.js.
- Category container background - Color picker to chose the widget background color.
- Hyvä content padding - Inside spacing for the category content. Native tailwind padding classes are used. Please refer to the Tailwind CSS padding documentation for details.

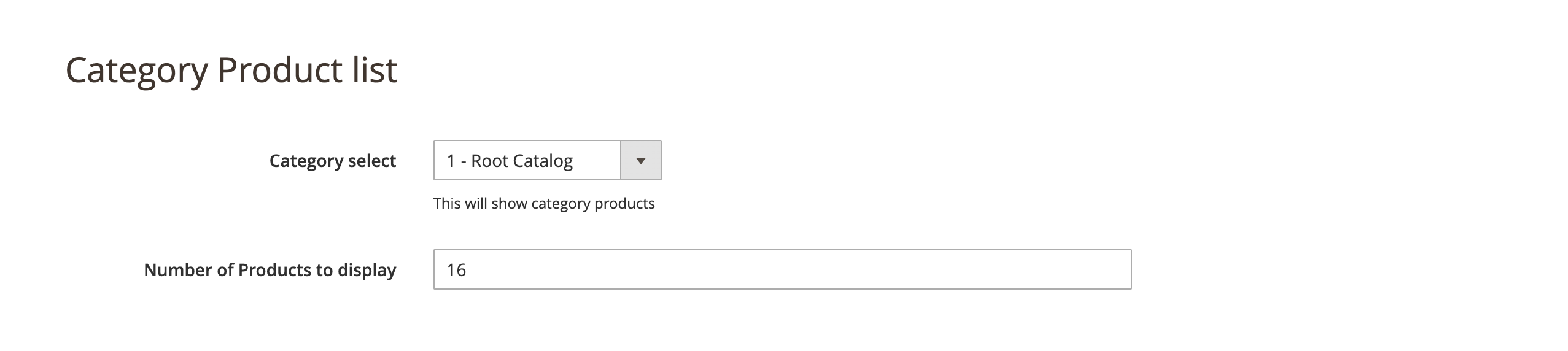
Category Product List Options
- Category select - Dropdown with all the store categories with their name and ID. The selected categorys products are displayed on the store front.
- Number of Products to display.

Animations Options
Content fade animations - The assigned content is animates when the visitor scrolls half of the element into the view port. It will disappear or animate out when content leaves the content area. There are 10 options available for a user to select from. For more details on how this plugin works on the development side please visit the Intersect plugin Alpine.js documentation.
Note
Animations only work with Hyvä 1.1.10.
Earlier releases of Hyvä do not include the x-intersect plugin.

Widget type
Display type - Select box with three options which will switch between Hyvä Slider, Splide.js Slider or Grid type of view.

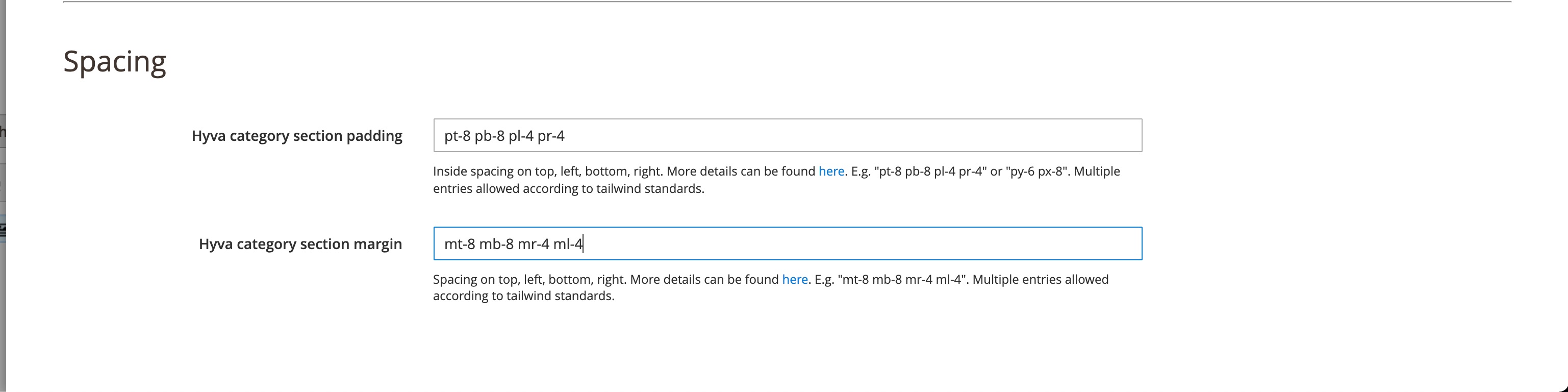
Spacing
- Hyva content padding - Inside spacing on top, left, bottom, right. More details can be found here. E.g. "pt-8 pb-8 pl-4 pr-4" or "py-6 px-8". Multiple entries allowed according to tailwind standards.
- Hyva content margin - Spacing on top, left, bottom, right. More details can be found here. E.g. "mt-8 mb-8 mr-4 ml-4". Multiple entries allowed according to tailwind standards.