Hyvä Content Widget
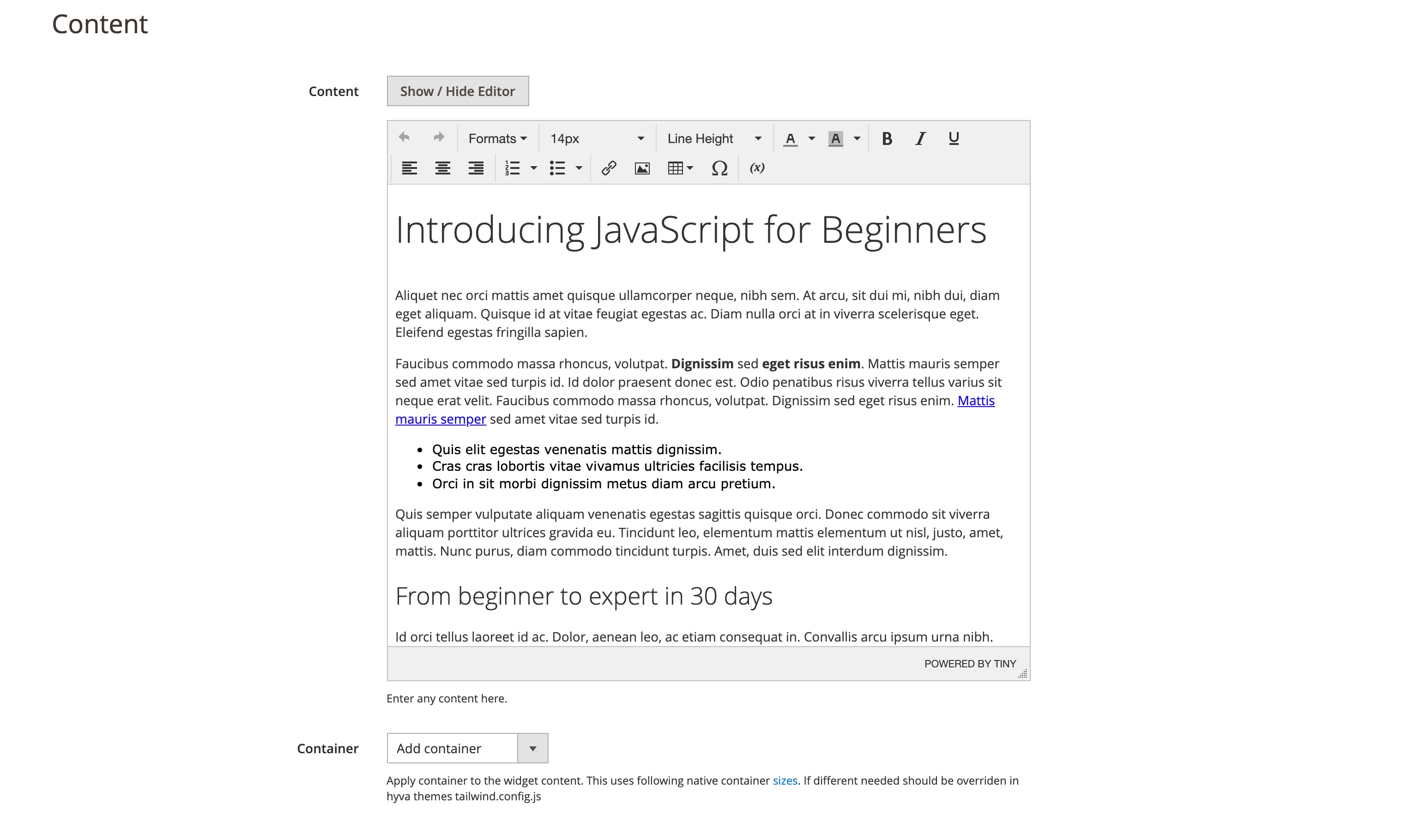
Content
- Content/WYSIWYG editor - A WYSIWYG editor which allows visual editing content like H1, font sizes etc. It also allows using TailwindUI components or free components like tailwindcomponents.com. Hide the editor when pasting HTML, and show the editor to use WYSIWYG interface.
- Container - The container class width can be customized by overriding it in your themes
tailwind.config.js. For more details how to configure tailwind please check the Tailwind CSS documentation.

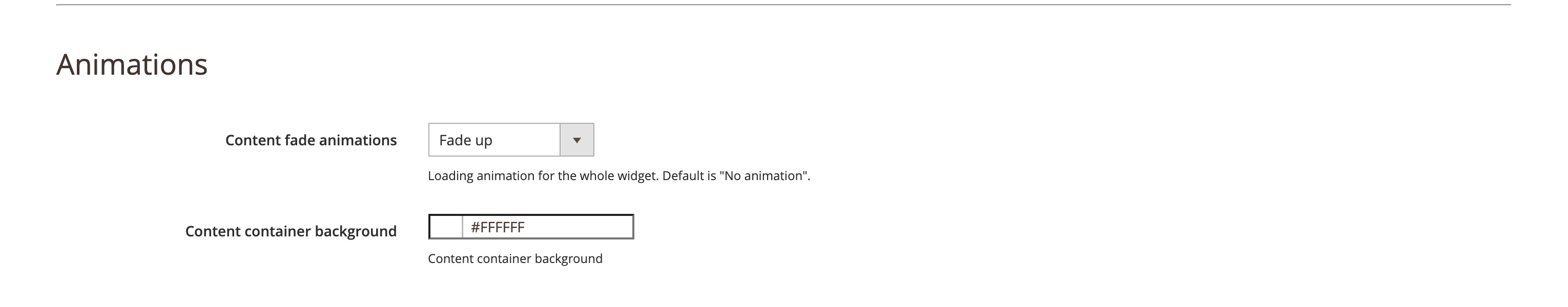
Animations
- Content fade animations - The content animates when a visitor scrolls half of the element into view. It will disappear or animate out when the content leaves the view port. There are 10 options to select from. For more details on how this plugin works on the development side please visit the Intersect plugin Alpine.js documentation.
- Content container background - Color picker to for the widget background color.
Note
Animations only work with Hyvä 1.1.10.
Earlier releases of Hyvä do not include the x-intersect plugin.

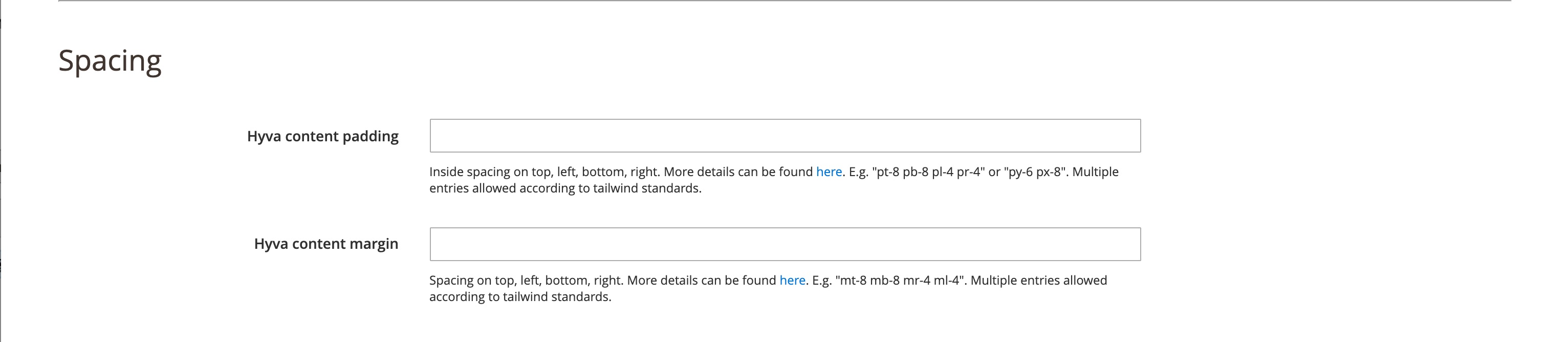
Spacing
- Hyvä content padding - Inside spacing on the top, left, bottom and right. More details can be found in the Tailwind CSS Padding documentation.
Example:pt-8 pb-8 pl-4 pr-4orpy-6 px-8. - Hyvä content margin - Outside spacing on the top, left, bottom and right. More details can be found in the Tailwind CSS Margin documentation.
Example:mt-8 mb-8 mr-4 ml-4.

Text font color
Color picker to choose the text color. It only works when using the WYSIWYG interface instead of pasting raw HTML. The available colors can be changed in the HTML by using Tailwind CSS color classes.